カラーミーショップにてネットショップを製作する際、ひとつの壁となるのがテンプレート製作になると言う声は非常に多く、当サイトでのお問い合わせに関しても最も多い感想です。
カラーミーショップのテンプレート製作はHTMLとCSSの知識が相応にないと扱いが難しく、入力部分も細かいため扱いづらいことから、製作を断念すると言うケースも多いようです。
これを少しでも緩和するために、ひとつの方法を紹介したいと思います。
使用するのは「Google chrome」です。
このGoogle chromeには「要素の検証」と言う機能があり、これを利用することにより、テンプレートの製作効率が一気に上がります。
Google chromeの使い方
まずはGoogle chromeを立ち上げ、自ショップサイトを開きます。Google chromeを持っていない場合は無料でダウンロードできますので、インストールしておきましょう。
⇒ Google chrome
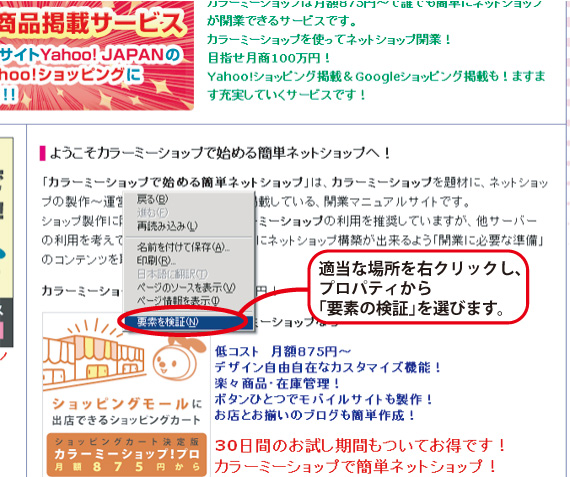
Google chromeを立ち上げ、自ショップサイトを開き、画面の適当な場所で右クリックします。

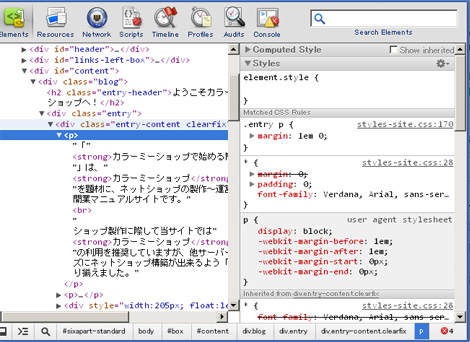
「要素を検証」をクリックすると、次のボックスが開きます。

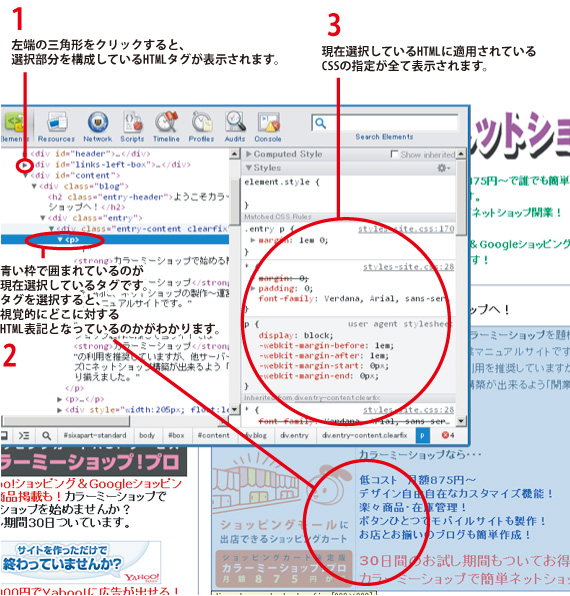
上記のボックスには、自ショップサイトのHTMLソース、およびCSS情報が表示されており、これを見ることで、どのHTMLに対してどんなスタイルが指定されているのかがわかるようになります。
実際に触ってみましょう。

最初はわかりづらいかもしれませんが、ボックス内を触ったり、不意に数字を書き換えたりしてしまっても、実際には何の影響もないので、とにかくいろいろ触りながら確認してみましょう。
この説明だけではちょっとわかりづらい点もあるかと思われますが、使い慣れると有料のツールの利用が馬鹿らしくなるくらい簡単にテンプレートを編集することができるようになります。
Googleのツールらしく、直感的に利用できるインターフェースとなっているので、とにかく触って確認をし、どこにどんな指定がされているのかなど、改造したい部位を特定してから、カラーミーの編集ページにて反映させていきましょう。